Google algoritmasının web sitenizi daha kolay yorumlayabilmesi ve sıralama elde edebilmeniz için iç SEO çalışmalarını tamamlamanız gerekmektedir. İç SEO çalışmaları, web sitenizin hem Google tarafından daha kolay yorumlanması sağlar hem de kullanıcılar için daha anlaşılır ve güvenilir bir site imajı oluşturur.
Screaming Frog Nedir?
Screaming Frog, web sitelerinin daha çok iç SEO çalışmalarını gerçekleştirmek için kullanılan bir yazılımdır. Web sitesinin alan adını yazılıma girip, tarama yapıldıktan sonra tüm hatalar bir rapor halinde yazılım ekranına dökülür.
Web sitesindeki bu hatalar SEO uzmanları tarafından rapor haline getirilir. Daha sonrasında web sitesinde ki çalışmalar tamamlanarak iç SEO sorunları giderilmiş olur.
Site İçi SEO Çalışması Nasıl Yapılır?
Bu içerikte site içi SEO çalışmasını size detaylı bir şekilde anlatacak ve örneklerle daha kolay bir şekilde anlaşılmasını sağlayacağız. Site içi SEO çalışmalarını yaparken her bir teknik terimi ayrı bir alt başlık altında açıklayacak, nasıl düzeltilmesi gerektiğine dair bilgi verecek, örneklerle site içi SEO çalışmasının nasıl yapıldığını ifade etmiş olacağız.
Şimdi sizlere iç SEO çalışmasında dikkat edilmesi gereken teknik terimleri ve nasıl düzeltilmesi gerektiğine dair örnekleri ve açıklamaları yapacağız…
Site Haritası
Her web sitesinin site haritası olmalıdır. Site haritası genelde web sitesinin ana dizini üzerinde sitemap.xml dosya adı ve uzantısı ile kaydedilmektedir. Site haritası, Google botlarının web sitesini kolay bir şekilde tarayabilmesini sağlar. Aynı zamanda sayfalarda güncelleme yapıldığında, Google arama motorunun bu güncellemelerden haberdar olmasını sağlar.
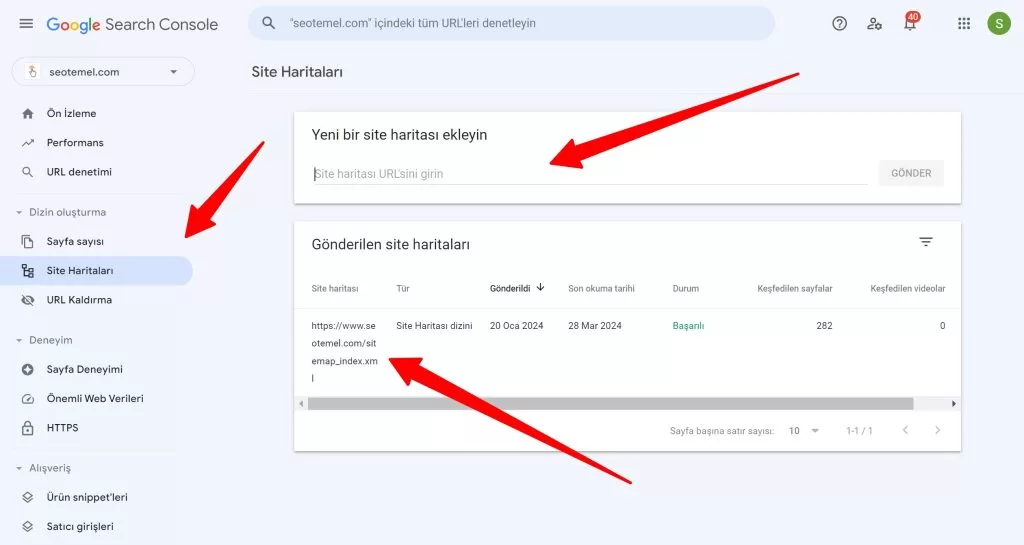
WordPress tabanlı web sitelerinde Rank Math, Yoast SEO, All in One SEO gibi eklentiler sayesinde site haritaları otomatik olarak oluşturulur. Bu durumda yapılması gereken tek çalışma, oluşturulan bu site haritasının Google Search Console mülküne eklenmesidir. Search Console hesabınızda ilgili mülkün Site Haritaları sekmesinde, site haritanıza ait URL uzantısını ekleyebilir ve site haritanızı Google arama motoruna göndermiş olursunuz.

Eğer WordPress alt yapısını kullanmıyorsanız ya da İkas, İdeasoft, Ticimax gibi site haritasını otomatik olarak oluşturan bir CMS alt yapısı yoksa Screaming Frog aracını kullanarak site haritası oluşturabilir, XML dosyası olarak web dizinine ekleyebilirsiniz. Daha sonrasında yukarıdaki örnekte olduğu gibi Search Console’da ilgili mülk üzerinden site haritasını Google arama motoruna iletebilirsiniz.

Web sitenizi Screaming Frog aracı ile tarattıktan sonra Sitemaps > XML Sitemap sekmesinden site haritanızı oluşturabilirsiniz. Ya da Screaming Frog haricinde ücretsiz bir şekilde sunulan farklı SEO araçlarını tercih edebilir ya da site haritası oluşturmayı sağlayan internet sitelerini kullanabilirsiniz.
Robots.txt Dosyası
Her web sitesinin robots.txt dosyası bulunur. Bu dosya sayesinde hepsi için ya da seçtiğiniz arama motoru ve SEO aracına ait botların hangi dizine erişebileceği ya da erişmeyeceğine karar verebilirsiniz.
Örneğin robots.txt dosyasına şu satırları ekleyerek;
User-agent: *
Disallow: /
Tüm arama motoru ve SEO aracı botlarının web sitesini taramasına izin vermemiş olursunuz. Bu komut sayesinde web siteniz arama motorlarında gösterilmez. Arama motoru ve SEO araçları tarafından taranamaz.
Belirli dizinlerin erişilmesini istemediğinizde aşağıdakine benzer bir girdi yazabilirsiniz;
User-agent: *
Disallow: /hizmet/
Disallow: /hizmet-detay/
Disallow: /hakkimizda/vizyon/
Bu girdi sayesinde hem arama motorlarının hem de SEO araçlarının ornek.com/hizmet, ornek.com/hizmet-detay, ornek.com/hakkimizda/vizyon/ şeklinde başlayan tüm sayfaları erişime kapatmış olursunuz.
Aynı zamanda girdilerle başlayan tüm URL’ler erişime kapatılmış olur. Yani yukarıdaki sayfalara ek olarak, web sitenizde ornek.com/hizmet/ikinci-sayfa gibi /hizmet/ ile başlayan ve devam eden tüm URL’ler arama motoru ve SEO aracı botları tarafından erişime kapalı hale gelir.
Ancak robots.txt ile disallow olarak işaretlenen dizinler, her şeye rağmen Google’ın uygun görmesi durumunda dizine eklenebilir.
Robots.txt dosyasında amaç, çoğu zaman Google botlarına taranmaya gerek duyulmayan dizinleri göstererek zaman kazandırmak ve harcama bütçesini verimli bir şekilde kullanmasını sağlamaktır. Bu sayede web sitemizdeki güncellemeler, arama sonuçlarına daha hızlı bir şekilde yansıyacaktır.
Robots.txt Dosyası Kullanımına Örnekler
- Aşağıdaki robots.txt girdisi sayesinde web sitenizin sadece /public/ klasörü içerisindeki dosyalar taranabilir olarak işaretlenmiş olur. Bu dizin haricindeki tüm dosya ve uzantılar erişime kapatılır.
User-agent: *
Disallow: /
Allow: /public/
- Aşağıdaki girdi, web sitenizde yer alan tüm .gif, .pdf, .docx uzantılı dosyaların Google arama motoru tarafından taranamayacak şekilde işaretlemeyi sağlar. Burada User-agent: Googlebot satırı ile sadece Google için geçerli kullanıcılar hedeflenmiş bu sayede sadece Google tarafından dizine ekleme işlemi engellenmeye çalışılmıştır. “*” simgesi her şeyi ifade eder. Yani tüm dosya uzantıları bu simge ile ifade edilir. “$” işareti ise URL sonunu ifade eder.
User-agent: Googlebot
Disallow: /*.gif$
Disallow: /*.pdf$
Disallow: /*.docx$
4xx ve 5xx Hataları
Google arama motorunda herhangi bir arama sonuca tıkladığımızda bazen 404, 403 gibi hata kodları ile karşılaşabiliriz. Bunlara 4xx hataları denmektedir. Bu hatalar, web sitesinden ve kullanıcıdan kaynaklanan hatalardır. Yani sizin tarafınızdan ilgilenilmesi ve düzeltilmesi gereken hatalardır.
404 hatası veren sayfaların anasayfaya ya da ilgili başka bir web sayfasına 301 ile yönlendirilmesi gerekmektedir. Yani web sitenizde A sayfasını kaldırdıysanız, kullanıcılar A sayfasını ziyaret etmek isterken 404 hata kodu ile karşılaşıyorsa 301 yönlendirmesi ile bu sayfanın bağlantısı ilgili B sayfasına yönlendirilmelidir.
Böylece sitede artık var olmayan A sayfasına gitmek isteyen kullanıcı, ilgili B sayfasına yönlendirilmiş olacaktır.
5xx hataları ise genelde sunucu kaynaklı olan hatalardır. Genelde sunucu bakımı ve onarımı sebebiyle bazı web siteleri geçici süreliğine 503, 502 gibi hatalar verebilir. Genelde kısa süreli olan bu hataların çözümü için sunucunuzun ait olduğu barındırma sağlayıcısı ile iletişime geçmeniz gerekir.
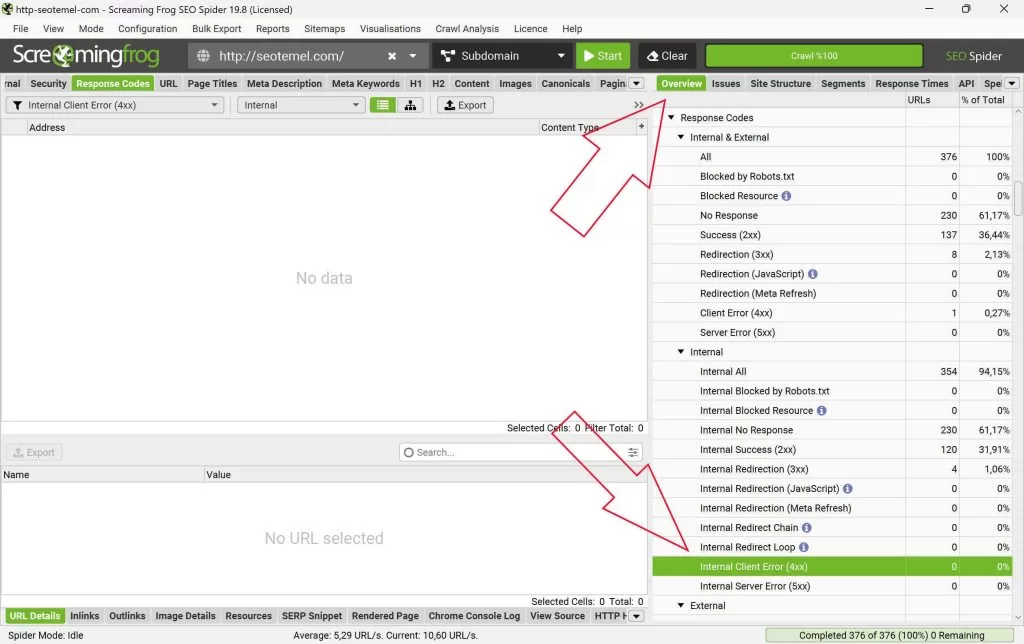
Screaming Frog ile 4xx ve 5xx Hatalarını Tespit Etme

Screaming Frog ile tarama yaptığınız bir web sitesinin Overview sekmesi altında 4xx ve 5xx hatası veren sayfaları bulabilir. Sol alt kısımdaki Inlinks sekmesinde ilgili kırık bağlantıların hangi sayfalarda olduğunu görüntüleyebilirsiniz.
Heading Etiketleri (H1, H2, H3, H4, H5, H6)
Heading etiketleri, web sayfalarımıza ait olan temel başlıkları ifade eder. Her bir web sayfasının benzeriz bir ana başlığı olmalıdır. Ana başlıklar aynı zamanda H1 başlık olarak adlandırılır. Heading etiketleri H1, H2, H3, H4, H5 ve H6 olacak şekilde 6 hiyerarşik başlıklardan oluşur. İlk H1 başlığımız ana başlığımızdır. Sonraki H2, H3 ve diğer başlıklar alt başlıklardır.
Örneğin meyvelerle ilgili bir içerik yazıyorsak H1 ana başlığımız “Meyve” olabilir. Bu ana başlık altında heading etiketlerini şu şekilde kurgulayabiliriz;
Meyve – Ana (H1) Başlığı
Elma – H2 Alt Başlığı
Kırmızı Elma – H2’ye ait bir alt rütbeli H3 alt başlığı
Yeşil Elma – H2’ye ait bir alt rütbeli H3 alt başlığı
Armut – H2 Alt Başlığı
Santa Maria Armudu – H2’ye ait bir alt rütbeli H3 alt başlığı
Sulu Armut – H2’ye ait bir alt rütbeli H3 alt başlığı
Bu şekilde ana başlık ve alt başlıklarla kurgulanmış bir web sayfası, hem kullanıcılar için iyi bir deneyim yaşatır hem de SEO açısından web sayfasının Google algoritması tarafından daha kolay yorumlanmasını sağlar.
Örneğin https://www.seotemel.com/site-ici-seo/ web sayfasının heading etiketlerine göz atalım…
<H1> Site İçi SEO (On-Page SEO) Nedir?
<H2> Site İçi SEO Nedir?
<H2> Site İçi SEO Nasıl Yapılır?
<H2> Meta Başlıkların Düzenlenmesi (Meta Başlıklar Nasıl Olmalı?)
<H3> Meta Açıklamaları Nasıl Olmalı?
<H3> H1 Ana Başlıkların Düzenlenmesi (Heading Tag)
<H3> Doğru URL Yapısının Kullanılması
<H2> Site İçi SEO İşlemleri (On-Page SEO Optimizasyonu)
<H3> Açılış Hızlarının İyileştirilmesi
<H4> Masaüstü Sayfa Görünümü İçin Hız Optimizasyonu
<H4> Mobil Sayfa Görünümü İçin Hız Optimizasyonu
<H3> Görsel Optimizasyon Çalışması
<H3> Site İçi Linkleme Çalışması
<H3> Kullanıcı Deneyimi Yüksek İçerik Çalışması
<H2> Sık Sorulan Sorular
Görüldüğü üzere içerik tek bir ana başlıktan oluşuyor. Aynı zamanda H2 alt başlıkları ile içeriğin konusu, ayrı ayrı işleniyor. Alt başlıklar bir alt rütbeli H3 alt başlıklar ile daha detaylı ve farklı açılardan ele alınıyor. Son olarak H4 alt başlıkları sayesinde H3 alt başlıklarında bahsedilen konular daha detaylı bir şekilde ele alınıyor.

Örnek olarak ilettiğimiz sayfanın içindekiler kısmına bakacak olursanız tüm alt başlıkların H2’den H6’ya hiyerarşik bir düzende olduğunu görüntüleyebilirsiniz.
Heading Etiketlerinde Dikkat Edilmesi Gerekenler
Her web sayfasının sadece 1 ana başlığı olmalı ve her sayfanın ana başlığı benzersiz olmalıdır. H1 ana başlıklar, kategori ya da odak anahtar kelimeyi içermeli, 30 ile 60 karakter arasında olmasına özen gösterilmelidir. Karakter sınırı katı bir kural değildir. Blog içerikleri, e-ticaret siteleri için ürün sayfaları ve kategori sayfaları, hastane ve klinik siteleri için tedavi sayfalarının ana başlıkları farklılık gösterir ve her zaman 30-60 karakter arasında olmayabilir.
H2, H3, H4 ve diğer alt başlıklar hiyerarşik düzende olmalı, içeriği daha anlaşılır bir hale getirmelidir. Bu sayede okuyucular içeriği daha kolay bir şekilde anlayabilir aynı zamanda Google botları sayfa içeriğini daha kolay bir şekilde yorumlayabilir.
Heading Etiketlerine Dair Örnekler
Örnek 1
https://www.seotemel.com/da-pa-degeri-nedir-bu-degerler-nasil-arttirilir/ sayfasının heading etiketleri aşağıdaki gibidir;
<H1> DA PA Değeri Nedir? Bu Değerler Nasıl Arttırılır?
<H2> DA PA Değeri Neden Önemlidir?
<H2> DA&PA Değerleri Nasıl Artırılır?
<H3> Düşük Kaliteli Backlink Temizliği
<H3> Kaliteli İçerik Oluşturulması
<H2> Mobile Uyumluluk
<H2> DA/PA Değeri Sorgusu Nasıl Yapılır?
Örnek 2
https://cagataytaskiran.com/kolposkopi-servikal-kanser-erken-tanisi/ sayfasının heading etiketleri aşağıdaki gibidir;
<H1> Kolposkopi: Servikal Kanser Erken Tanısında Etkili Bir Araç
<H2> Kolposkopi Nedir?
<H2> Servikal Kanser Belirtileri
<H2> Kolposkopi Nasıl Yapılır?
<H2> Erken Tanıda Kolposkopinin Rolü
Örnek 3
https://www.trendyol.com/kadin-ayakkabi-x-g1-c114 sayfasının heading etiketleri aşağıdaki gibidir;
<H1> Kadın Ayakkabı
<H2> En Şık Kadın Ayakkabı Modelleri Trendyol’da!
<H2> Spor Şıklık Sunan Kadın Ayakkabı Modelleri
<H2> Topuklu Kadın Ayakkabı Çeşitleri
<H2> Tasarımlarıyla Öne Çıkan Seçenekler
<H2> Ayağınızı Sıcak Tutacak Kadın Ayakkabı Modelleri
<H2> Tarzınızı Tamamlayan Kadın Ayakkabı Modelleri
<H2> Kadın Ayakkabı Fiyatları
Screaming Frog’da Heading Etiket Hatalarını Tespit Etme
Bu hataları tarama yaptıktan sonra Issue sekmesi altında şu başlıklar altında görüntüleyebilirsiniz;
- H1: Missing
- H1: Duplicate
- H1: Non-Sequential
- H1: Over 70 Characters
- H2: Missing
Meta Başlık ve Açıklamalar (Meta Title & Description)
Meta başlık ve açıklamalar, web sayfalarınızın Google’ın arama sonuçlarında gösterdiği başlık ve açıklama metinleridir. Arama sonucundaki başlıklar 30 ile 55 karakter arasında hazırlanmalıdır. Bu sayede arama sonucunda hazırladığımız başlıkların tamamı gözükebilir ve geniş bir yer kaplayarak kullanıcılar tarafından rahatlıkla görülebilir.
Aynı zamanda meta başlıklarda web sayfasının konusu ile ilgili aranma hacmi yüksek anahtar kelimeler kullanılarak tıklanma olasılığı arttırılabilir.
Aynı şekilde meta açıklamalar 100 ile 155 karakter arasında hazırlanmalıdır. Bu şekilde hazırlanan açıklamaların tamamı Google arama sonuçlarında görüntülenebilir. Ek olarak web sayfasının konusu ile ilgili aranma hacmi yüksek anahtar kelimeler meta açıklamasında kullanılmalıdır. Bu sayede kullanıcılar için güven duygusu oluşturulabilir.
Meta açıklamalarında harekete geçirecek ifadelere yer verilmesi, etkileşim açısından daha faydalı olacaktır.
Web sitenizde Screaming Frog taraması gerçekleştirerek hangi sayfaların meta başlık ve açıklamaya sahip olmadığını bulabilirsiniz. Aynı zamanda birbirleri ile aynı meta başlık ve açıklamaya sahip sayfaları görüntüleyebilir ve meta başlığı ile H1 ana başlığı aynı olan sayfaları görüntüleyebilirsiniz.
30 karakterden düşük olan, 60 karakterden fazla olan H1 ana başlıkları ve meta başlıkları görüntüleyebilirsiniz. 100 ile 155 karakter arasında olmayan meta açıklamaları tespit edebilirsiniz.
Screaming Frog’da Meta Başlık ve Açıklama Hatalarını Tespit Etme
Bu hataları tarama yaptıktan sonra Issue sekmesi altında şu başlıklar altında görüntüleyebilirsiniz;
- Meta Description: Below 70 Characters
- Meta Description: Over 155 Characters
- Meta Description: Duplicate
- Meta Description: Missing
- Page Title: Over 60 Characters
- Page Title: Below 30 Characters
- Page Title: Missing
- Page Title: Duplicate
- Page Title: Same As H1

Screaming Frog aracında herhangi bir hataya tıkladıktan sonra sağ alt köşede hata ile ilgili açıklamaları görüntüleyebilir, nasıl düzeltileceğine dair bilgi alabilirsiniz.
Meta Başlık ve Açıklama Örneği
Meta başlık ve açıklamaya bir örnek vermek gerekirse https://www.seotemel.com/tarama-butcesi-nedir-nasil-optimize-edilir/ sayfası için başlık ve açıklama şu şekilde yazılmıştır;
Meta Başlık:
Tarama Bütçesi Nedir? Nasıl Optimize Edilir? | SEO Temel
Meta Açıklama
Tarama bütçesi nedir? Tarama bütçesi neden önemlidir ve nasıl optimize edilir? Daha fazla bilgi almak için web sitemizi ziyaret edin.
Herhangi bir sayfanın meta başlığını ve açıklamasını öğrenmek için sayfanın kaynak kodu içerisinde <head></head> etiketleri arasındaki title ve description kısımlarını kontrol edebilirsiniz.
Ya da daha kolay bir şekilde Google Chrome eklentisi olan SEO META in 1 CLICK eklentisini kullanabilirsiniz. Bu eklenti sayesinde meta başlık ve açıklamalarla beraber herhangi bir web sayfasının heading ve meta etiketlerini görüntüleyebilirsiniz.
@seotemel İnstagram hesabını takip etmeyi unutmayın!