WordPress site hızlandırma konusunda web sitenizin Pagespeed skorunu yükseltmek mi istiyorsunuz? Ayrıntılarıyla hızlandırma çalışmasının detaylarını öğrenin. Sonuna kadar sabredip okuyan kazançlı çıkar…
Google, arama sonuçlarında sayfaları sıralarken bir dizi kurallara göre her web sayfasını değerlendirir. Açılış hızı da bu kurallar arasında yer alır. Güncellenen Google algoritmasına göre artık arama motoru sayfalarında web sayfaları açılış hızlarına göre konumlandırılıyor. Böyle bir güncellemenin sonucunda tüm markalar WordPress site hızlandırma konusunda teknik destek arayışına girdi.
Web sitelerinin hızları Google tarafından belirli etkenlere göre puanlandırılır. Google, arama sonuçlarında hangi web sayfasının kaçıncı sırada gözükeceğini belirlerken hız skorunu da göz önünde bulundurur. Sizde WordPress web sitenizin Google arama motorundaki hız değerlendirmesini merak ediyorsanız Pagespeed Insights sayfasından kontrol edebilirsiniz.
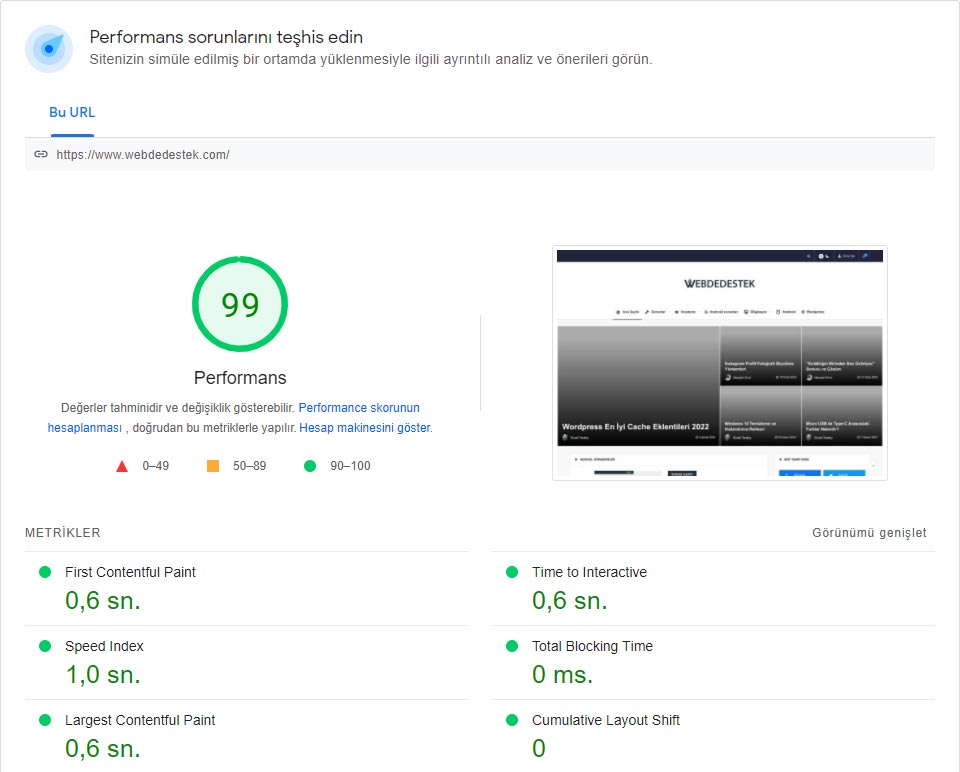
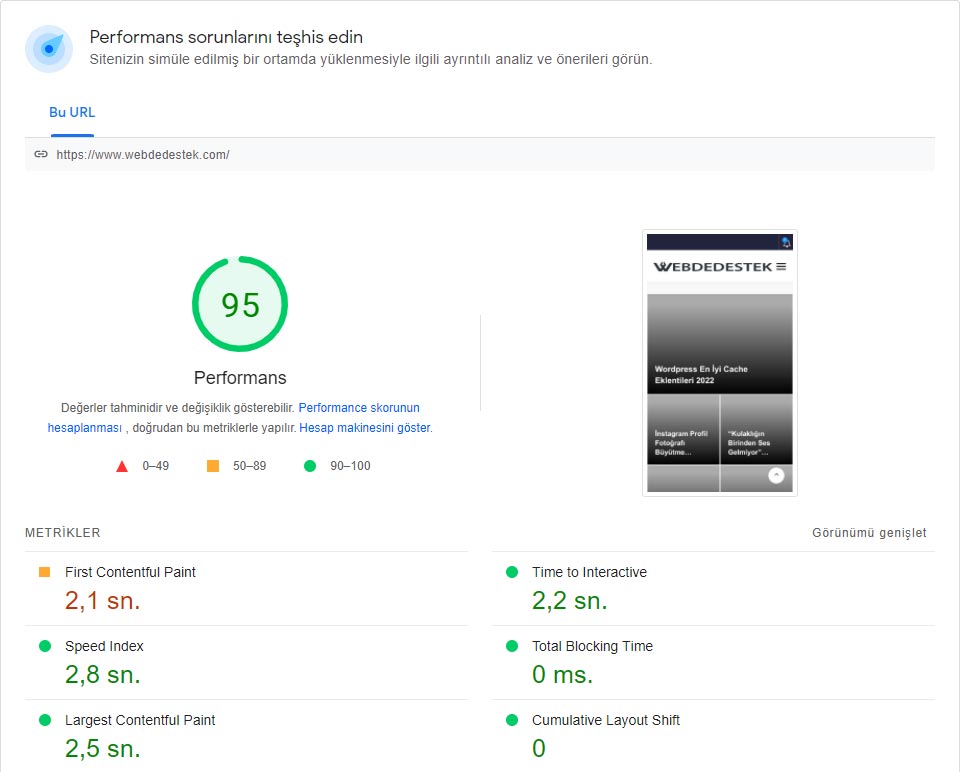
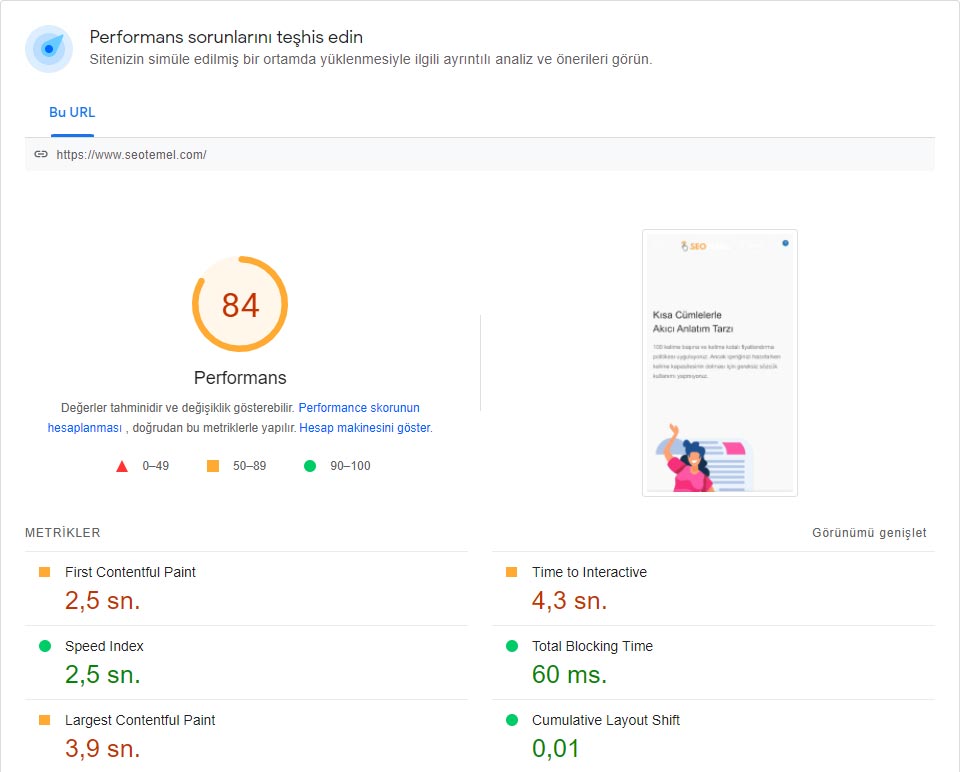
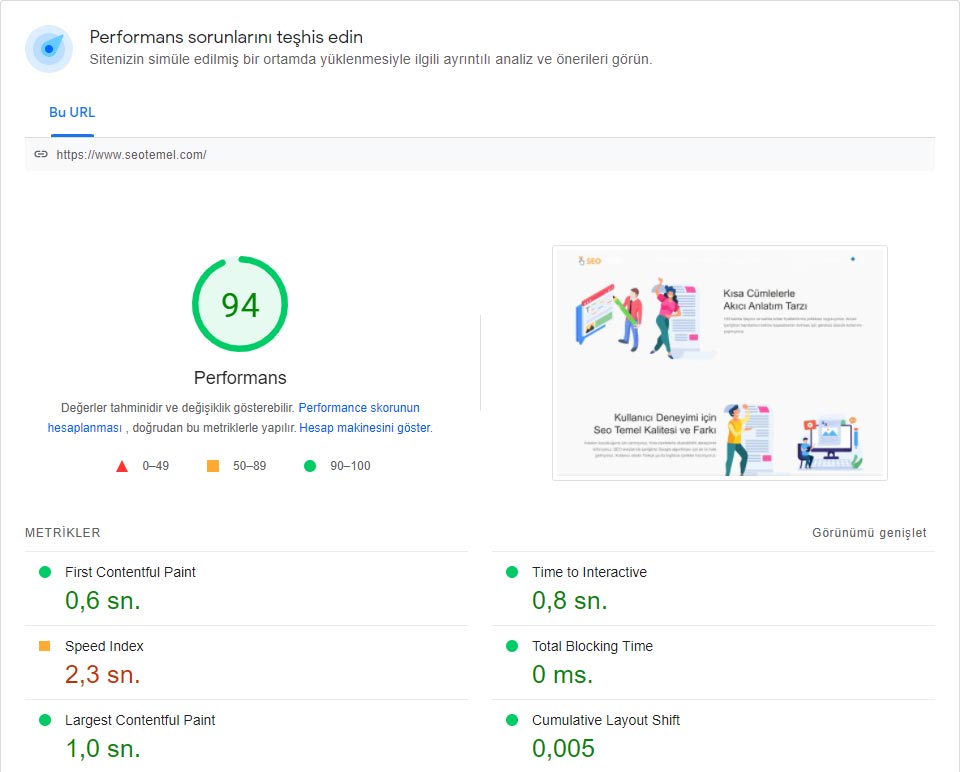
Pagespeed Insight sayfasına girip kutu içerisinde web sitenizin tam adresini (htttps://www.ornek.com) girerek hız skorunuzu görebilirsiniz. Aynı zamanda hız skorunuzun düşük olmasına sebep olan problemleri de görebilirsiniz. Google, web sitenizin hız değerlendirmesini mobil ve masaüstü görünüme göre değerlendirir. Yani web sitenizin mobil cihazlardaki performansı ve masaüstü cihazlardaki performansını ayrı değerlendirir.
Hem mobil hem de masaüstü görünüm için web sitenize puan verir. WordPress sitenizi hızlandırmak için Pagespeed Insights sayfasında sitenizi taratmalı ve sayfa içerisinde yer alan sorunları çözmelisiniz.
Ek olarak web sitenizin hızını merak ediyorsanız Pagespeed Insights dışında farklı kaynaklarda kullanabilirsiniz. Sitenizin hızını ölçmek için aşağıdaki web sitelerini ziyaret edebilirsiniz;
WordPress site hızlandırması her temada farklı sonuçlara yol açabilir. Kimi WordPress temaları için çok daha fazla hızlandırma çalışması yapılabilirken kimi temalar için bazı çalışmalar gerçekleştirilemiyor. Bu gibi durumlarda WordPress sitenizin bozulma riski yüksektir. Her ihtimale karşı web sitenizin ve veritabanınızın tam yedeğini alın. Web sitenizin başına kötü şeylerin gelmesini istemeyiz…
Sayfa Hızı Nedir? Ne Değildir?
Sayfa hızı, sayfanızdaki içeriğin ne kadar hızlı yüklendiğini ve kullanıcılar tarafından ne kadar hızlı ulaşılabilir olduğunu gösteren bir ölçüdür.
Genelde sayfa hızı, bir web sayfasının görüntülenmesi için geçirilen süreyle karıştırılır. Ancak tam olarak bu ölçüye bir tanım yapmak gerekirse sayfa hızı, belirli sayfa içerisinde yer alan içeriğin tam olarak görüntülenmesi için geçen süreyi ifade eder.
Pagespeed skoru her ne kadar sayfa hızını ölçen bir parametre olsa da %100 doğru neticeler sunmaz. Kullanıcı deneyimi açısında bir web sayfasının açılış hızıyla Google’a göre bir web sayfasının açılış hızı birebir aynı ölçülerle değerlendirilemez. Bazı durumlarda Google’a göre değil, kullanıcıya göre hız çalışması yapılmalıdır.
Sayfa Hızının SEO İçin Önemi Nedir?
Google’da yaptığınız bir arama da tıkladığınız sayfa uzun bir süre boyunca yüklendiğinde ne yapıyorsunuz? O sayfayı hemen terk ediyorsunuz. Tam olarak tüm kullanıcıların %70’den fazlası sizinle aynı şeyi yapıyor. Tıkladıkları bir sayfa 3 saniye içerisinde açılmadığında o sayfayı terk ediyor ve arama sonucundaki bir sonraki sayfayı ziyaret ediyor.
Google, kullanıcıyı düşünerek geliştirmeler yapan bir şirkettir. Dolaysıyla site sahiplerinin de kullanıcıyı düşünerek güncelleme yapmasını ister. Daha iyi bir kullanıcı deneyimi içinde sayfa hızı önemli bir etkendir. Web siteniz ne kadar hızlı açılırsa hemen çıkma oranınız o kadar azalacaktır. Aynı zamanda Google bu gelişmeyi fark edecek ve sizin daha üst sıralarda yer almanızı sağlayacaktır.
WordPress site hızlandırma konusunda sayfa hızını arttırmak şu unsurlara dikkat etmeniz gerekir;
Sıkıştırmayı Etkinleştirme
150 bayt ve üzerindeki CSS, HTML ve JS dosyaları hız konusunda web sitenizde ciddi sorun oluşturur. Dosya sıkıştırma konusunda size büyük yardım sağlayacak yazılım uygulaması Gzip’i kullanmalısınız.
Görüntü dosyaları için gzip uygulamasını kullanmayın. Görsel dosyaları sıkıştırmak için kalite/dosya boyutu konusunda en verimli yazılım olan Phtoshop‘un “Web olarak kaydet” özelliğini kullanabilirsiniz. Photoshop, görsellerin kalitesinden en az tavizi vererek dosya boyutunu azaltır. Alternatif olarak ücretsiz bir yazılım olan Paint.NET yazılımını kullanabilirsiniz. Ancak Photoshop kadar başarılı olmadığını söyleyebiliriz.
CSS, JavaScript ve HTML’i Küçültme

WordPress site hızlandırma adımları arasında en kritik çalışmalardan biri de HTML, CSS ve JS dosyalarını küçültmektir. Bu küçültme işleminden sonra sayfa açılış hızınız büyük ölçüde iyileştirilecektir.
Ancak bu adım WordPress sitenizin tasarımını da bozabilir. Her WordPress teması HTML, CSS, JS küçültmesine karşı farklı bir tepki verir. Bu yüzden web sitenizde hızlandırma çalışması yapmadan önce mutlaka sitenizin tam yedeğini elinizde bulundurun.
Başta JS kodları olmak üzere JS ve CSS kodları web sitenizin açılış hızına büyük ölçüde etki eder. Bu yüzden küçültülmesi gerekir. Tüm kodları iyileştirerek kod içerisindeki boşluk, virgül ve diğer gereksiz karakterleri kaldırabilirsiniz. Böylece sitenizde büyük ölçüde hız artışı elde edebilirsiniz.
Küçültme işlemi ve daha fazla hızlandırma işlemi için WordPress sitenizde Litespeed Cache veya WP Rocket eklentilerini kullanabilirsiniz.
Litespeed Cache eklentisinin önbellekleme fonksiyonunu kullanabilmeniz için sunucunuzun bu eklentiyi desteklemesi gerekir.
Yönlendirmeleri Azaltın
Web sayfanız başka bir sayfaya yönlendirme yapıyorsa bu durum HTTP isteklerini arttırır. Sonuç olarak web sayfanızın açılış hızı düşer.
Örneğin;
ornek.com adresi www.ornek.com adresine yönlendirme yapıyorsa ya da m.ornek.com adresi m.ornek.com/index sayfasına yönlendirmesi yapıyorsa HTTP istek-yanıt döngüsü uzatılır. Web sayfanız daha yavaş bir şekilde açılır.
Sonuç olarak yönlendirmeleri azaltmalı ve web sitenizi hızlandırmalısınız.
Oluşturmayı Engelleyen JavaScript’i Kaldırın
WordPress sitenizi en çok yavaşlatan unsurun ne olduğunu biliyor musunuz? Eğer bilmiyorsanız hemen söyleyelim. Javascript dosyaları… Tarayıcı yazılımlarının bir sayfayı oluşturabilmesi için HTML’i ayrıştırır. Ardından bir DOM ağacı oluşturulur. Bu işlem gerçekleştirilirken bir komut dosyasıyla karşılaşılırsa devam edebilmek için işlemi durdurması ve komutu yürütmesi gerekir.
WordPress sitelerinde oluşturmayı engelleyen Javascript’i kaldırın sorununun çözümü için gerek duymadığınız eklentileri kaldırmalısınız. Ya da o eklentiler yerine farklı alternatiflere yönelmelisiniz.
Sunucu Yanıt Süresini İyileştirin
Pagespeed skorunu arttırma konusunda en çok merak edilen sorunların başında “sunucu yanıt süresini azaltın” yer alır. Bu sorun birçok sebepten kaynaklanır. Web sitenizin yoğun trafik alması, web sayfalarının kullanıldığı kaynaklardan, sunucunuzun kullandığı yazılımdan tercih ettiğiniz barındırma hizmetine kadar birçok sebep bu soruna yol açar.
Sunucu yanıt süresi yavaş veritabanı sorguları, yönlendirmeler ve yetersiz bellek gibi problemlerden dolayı ortaya çıkabilir.
Kullandığınız eklentiler ya da temanız sunucu yanıt süresini olumsuz etkileyebilir. Bu sorunun çözümü için barındırma hizmetinizin müşteri hizmetleriyle de görüşebilirsiniz.
İçerik Dağıtım Ağı (CDN) Kullanın
CDN (İçerik Dağıtım Ağı), birer sucu ağıdır. Web sitenizin kopyası coğrafi olarak farklı konumlarda ki veri merkezlerinde depolanmasını sağlar. Böylece kullanıcılar web sitenize daha hızlı ve güvenilir bir şekilde erişir.
Özellikle farklı ülkelerde hizmet sunan bir WordPress sitesine sahipseniz CDN kullanmanızı şiddetle tavsiye ederiz.
WordPress Site Hızlandırma Eklentisi
WordPress site hızlandırma 2021 yılında daha fazla önem kazandı. Çoğu marka web sitesini hızlandırmak için kollarını sıvadı. WordPress web sitelerinde özel yazılım sitelerde olduğu gibi manuel HTML, CSS ve JS sıkıştırma işlemleri uygulanabiliyor ve web sitesi hızlandırılabiliyor.
Ancak WordPress’i popüler yapan şey pratik ve kolay olmasıdır. Dolaysıyla manuel hızlandırma işlemleri yerine WordPress site hızlandırma eklentisi kullanmanızı tavsiye ederiz. Dilerseniz Pagespeed Insights sayfasında web sitenizi analiz ettikten sonra Google’un sitenizi yavaşlatan unsur olarak gösterdiği CSS ve JS dosyalarını bulabilir ve açabilirsiniz. Daha sonrasında cpanel site hızlandırma işlemini uygulayabilirsiniz.
JS, CSS, HTML dosyalarını açıp içerideki kodu sıkıştırabilir ve yeni sıkıştırılmış kodu dosya içerisinde kaydedebilirsiniz. Daha sonrasında cpanel üzerinden yeni dosyayı web sitenize ekleyebilirsiniz.
Örneğin JS dosyaları içerisindeki kodu sıkıştırmak için bu JSCompress sitesini kullanabilirsiniz.
Ancak bizim tavsiyemiz sıkıştırma işlemlerini otomatik yapmanızdan yanadır. Görsel optimizasyonları Photoshop ile yapmanızı ve geri kalan tüm işlemleri otomatik bir şekilde gerçekleştirmenizi tavsiye ederiz.
WordPress sitenizi hızlandırmak için yapabileceğiniz işlemler;
Görselleri Sıkıştırın ve Optimize Edin
Görseller web sayfanızın boyutunu ciddi oranda arttırır. Bu yüzden sitenize yüklediğiniz görsellerin görüntü kalitesinden taviz vererek boyutunu azaltabilir ve bu şekilde sitenize yükleyebilirsiniz. Bu işlemi en verimli şekilde Photoshop yazılımı yapabilmektedir. Görüntü kalitesinden en düşük seviyede taviz vererek görüntü kalitesini ciddi oranda arttırabiliyor.
Photoshop yazılımını cihazınıza kurduktan sonra sıkıştırmak istediğiniz bir görseli Photoshop ile açın. Daha sonrasında Ctrl + Sol Shift + Sol ALT + S tuş kombinasyonunu kullanarak Web olarak kaydet penceresine ulaşın. Kalite kısmında 100 hanesini 70, 50 olacak şekilde düşürün. Sol alttaki görsel boyutunu ve ekrandaki görselin kalitesini inceleyin. Uygun sıkıştırma işlemini gerçekleştirdikten sonra görseli cihazınıza kaydedin.

Görsellerin boyutunu ortalama 50 KB boyutunda tutmaya çalışın. Eğer 50 KB boyut ile görsel kalitesi çok düşükse kalitesini arttırabilirsiniz. Ancak görsel boyutunun en fazla 100 KB olmasını sağlayın. Örneğin yukarıdaki görsel 650 KB boyutundan, kalite değeri 100’den 10’a düşürülerek 56 KB boyutuna düşürüldü.
Görselleri sıkıştırma ve iyileştirme işlemi için en verimli yazılım Photoshop uygulamasıdır. Görseller üzerinde çalışma yapmak istiyorsanız Photoshop yazılımını kullanmanızı tavsiye ederiz. WordPress’de yer alan görsel optimizasyon eklentileri Photoshop kadar verimli olamaz. Ancak yine de web siteniz için güzel işler yapar.
Eğer Photoshop yazılımını edinemiyorsanız ücretsiz bir araç olan Paint.NET ile görsel iyileştirme çalışması yapabilirsiniz. Ancak bu yazılım Photoshop kadar gelişmiş değildir.
Normal şartlar altında Google, görsel konusunda kullanıcılara webp uzantılı görsellerin kullanmasını tavsiye eder. Bu uzantıdaki görseller oldukça az alan kaplar ve web siteleri için birebirdir. Ancak bu uzantı çeşidi Apple ürünlerinde doğru bir şekilde görüntülenemeyebiliyor. Bu yüzden görsel iyileştirme konusunda görsel uzantısı olarak webp uzantısı yerine jpg uzantısını kullanmanızı tavsiye ederiz.
Doğru Boyutta Görselleri Kullanın
Web sitenizde yayımladığınız görsellerin doğru boyutlara sahip olduğundan emin olun. Örneğin sitenizde ki bir görselin gözüktüğü alan 800×600 pikselse kullandığınız görsel 1024×768 çözünürlükte olmamalıdır. Görseli de 800×600 çözünürlüğünde olacak şekilde kırpmanız ya da yeniden düzenlemeniz gerekir.
Görsel Boyutlarını Açıkça İfade Edin
Web sitenize eklediğiniz görseller HTML sekmesinde img etiketi içerisinde görüntülenir. Bu etiketin width ve height parametrelerinde görselin yükseklik ve genişlik değerleri açıkça ifade edilmiş olması gerekir.
Görüntülerin Duyarlı “Responsive” Olduğundan Emin Olun
Web sitenize eklediğiniz görseller farklı ekran boyutlarına sahip tüm cihazlarda doğru bir şekilde görüntülenmelidir. Kullanıcı deneyimi açısından görsellerin duyarlı olması çok önemlidir. Aynı zamanda Google algoritması da bu konuya önem vermektedir.
Lazy Load Özelliğinden Faydalanın

Günümüzde “Lazy Load” yani “Tembel Yükleme” özelliği her WordPress sitesinde aktif bir şekilde kullanılır. Web sitenizde bu özelliği etkin hale getirmeniz şarttır.
Lazy load, kullanıcı ekranın gözükmeyen kısımlardaki görsellerin yüklenmemesini sağlar. Kullanıcı sayfayı kaydırdığında ve görselin bulunduğu alan ekran da gözüktüğünde görselin yüklenmesini sağlar. Böylece kullanıcı web sayfanızı ziyaret ettiğinde ilk olarak göreceği kısımda yer almayan görseller daha sonra yüklenir. Bu da web sayfanızın açılış hızını büyük ölçüde arttrır.
Burada dikkat edilmesi gereken şeyse Lazy Load özelliğinin tüm tema ayarlarında ya da eklentilerinde doğru bir şekilde çalışmamasıdır. Örneğin Smush, Jetpack, Autoptimize eklentilerinin Lazy Load özelliği kullanıcı deneyimi açısından web sitenizi hızlandırır. Ancak bu hız, Pagespeed skoruna yansımaz.
Litespeed Cache ve WP Rocket eklentilerinde yer alan Lazy Load özelliği de sitenizi hızlandırır. Bu hız, Pagespeed skorunuzu da arttırır. Bu yüzden Lazy Load özelliğini Litespeed Cache ya da WP Rocket üzerinden aktif etmenizi öneririz.
Lazy Load özelliği için Lazy Load – WP Rocket eklentisine şans verebilirsiniz
Videoları Optimize Edin
Eğer sitenizde çok fazla görsel varsa ve herhangi bir görsel optimizasyon yapmadıysanız yukarıdaki görsel iyileştirme adımlarını tamamladıktan sonra sitenizin – önbellek eklentisi varsa önbelleği temizledikten sonra – Pagespeed skoruna tekrar göz atın.
Şimdiyse sitenizde ekli olan videolar için iyileştirme yapalım. WordPress sitenize Youtube üzerinden video eklediğiniz bu videolar HTML sekmesinde iframe etiketiyle beraber gelir. Bu HTML etiketi web sayfanızın açılış hızını düşürür.
Şimdi Youtube üzerinden herhangi bir videoyu açın. Ardından videoya sağ tıklayın ve Yerleştirme kodunu kopyala seçeneğine tıklayın. Daha sonrasında web sayfanıza bu kodu HTML sekmesinde ekleyin. Sayfanıza aşağıdaki benzer bir kod eklenmiş olacaktır;
<iframe width=”1280″ height=”720″ src=”https://www.youtube.com/embed/XXXXXXXXXX” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Bu zaman kadar WordPress üzerinden doğrudan video eklediyseniz sitenize eklenen tüm videolar yukarıdaki kod formatıyla eklenmiştir. Bu şekilde video eklediğinizde web sayfanız açılır açılmaz Youtube ile bağlantı kurulur ve video oynatmaya hazır hale getirilir. Bu durum sayfa açılış hızını ciddi ölçüde düşürür. Özellikle de bir web sayfasında birden fazla video yer alıyorsa…
Bu şekilde video eklemek yerine web sitenize eklediğiniz bir kaç JS ve CSS koduyla Youtube videolarını kısa kodlar şeklinde web sayfanıza ekleyebilirsiniz.
Ne Farkı Var?
Eklediğiniz bu kodlar sayesinde videoları iframe etiketiyle değil div etiketiyle eklersiniz. Web sayfanız ilk açılışta Youtube ile bağlantı kurmaz. Kullanıcı videoyu izlemek için tıkladığında Youtube bağlantısı kurulur. Böylece web sayfanızın açılış hızları ciddi ölçüde artar. Bu hız artışı Pagespeed skoruna da yansır.
Youtube hafif yerleştirme kodu özelliğini WordPress sitenize entegre etmek için buraya tıklayın
WordPress Site Hızlandırma Eklentisi ve Cache Sistemini Etkinleştirin
Web sayfanızı ziyaret eden her bir kullanıcı sitenizi yüklemek için sunucu kaynağınızı kullanır. Sitenizin trafiği arttıkça bu kaynak kullanımı da artar. Sonuç olarak web sitenizin hız ve performans konusunda sorun yaşar. WordPress siteleri için birçok hızlandırma eklentisi bulunuyor. Bu eklentiler arasında siteniz için en uygun olan eklentiyi tercih edin.
WordPress siteniz için tercih ettiğiniz tema size bir cache eklentisi öneriyor mu? Eğer herhangi bir cache eklentisi öneriyorsa o eklentiyi kurun ve etkinleştirin. Çünkü temanız o eklentiyle uyumlu olacak şekilde kodlanmıştır. Dolaysıyla hızlandırma konusunda en büyük verimliliği önerilen eklentiyle sağlayabilirsiniz.
Eğer temanız herhangi bir hızlandırma ya da cache eklentisi önermiyorsa Litespeed Cache veya WP Rocket eklentini kullanabilirsiniz. Ancak Litespeed Cache eklentisinin önbellek özelliğinden faydalanmak için sunucunuzun bu eklentiyi destekliyor olması gerekir. Sunucunuz bu eklentiyi desteklemiyorsa eklentiyle beraber uyumlu olacak şekilde sadece önbellek fonksiyonunu kullanacak ek bir eklentiye ihtiyacınız olacaktır.
İki hızlandırma eklentisi kullanılırken dikkatli olmanız gerekir. İki hızlandırma eklentisi birbiriyle çakışabilir ve web sitenizin bozulmasına sebep olabilir. Dolaysıyla Litespeed Cache ile beraber önbellek eklentisi kullanırken önbellek eklentisinin dikkatli bir şekilde seçilmesi gerekir.
Bu konuda Litespeed Cache ile uyumlu olan ve son derece pratik bir eklenti olan Cache Enabler eklentisini tavsiye ediyoruz.
Sayfa Optimizasyonuyla İşe Başlayın

WP Rocket ile web sitenizi çok daha kolay bir şekilde hızlandırabilirsiniz. Ancak biz hızlandırma işlemini daha popüler olduğundan Litespeed Cache üzerinden anlatacağız. Bu eklentiyi kurun ve etkinleştirin. Ancak etkinleştirmeden önce web sitenizde başka bir hızlandırma eklentisinin olmadığından emin olun.
Genel sekmesinde Konuk modu, Konuk optimizasyonu seçeneklerini etkin hale getirin. Önbellek sekmesindeki seçenekleri ilk etapta ekin hale getirmeyin.
Sonrasında Sayfa Optimizasyonu sekmesine gidin. Burada CSS küçültme ve birleştirme seçeneklerini etkin hale getirin. URL bazlı CCSS, Satır İçi Sekronize Olmayan CSS Kütüphanesi seçeneklerini etkin hale getirin. Yazı tipi görünüm optimizasyonu seçeneğini Swap olarak seçili hale getirin. Sonrasında Değişiklikleri Kaydet butonuna tıklayıp web sitenizi başka bir tarayıcının gizli sekmesi üzerinden görüntüleyin.
Web sitenizde herhangi bir bozulma yoksa bir sonraki işleme geçin. Eğer web sitenizde bozulmalar olduysa “CSS’i birleştir” seçeneğini devre dışı bırakın. Değişiklikleri kaydet butonuna tıklayıp sitenizi gizli sekme üzerinden yeniden görüntüleyin. Eğer yine bozulmalar meydana geliyorsa “CSS’i küçült” seçeneğini de devre dışı bırakın.
Her WordPress teması HTML, CSS, JS kodlarının küçültme, sıkıştırma ve birleştirme işlemlerine farklı bir tepki gösterir. Bu yüzden bu işlemlerin sitenizde bozulmalara yol açıp açamayacağı öngörülemez.
Aynı işlemleri daha sonrasında JS küçültme, birleştirme, harici ve dış CSS’i birleştirme seçenekleri içinde uygulayın. Daha sonrasında bu özellikleri kaydedip sitenize gizli sekme üzerinden tekrar göz atın. Bozulmalar meydana geliyorsa JS birleştirme seçeneğini devre dışı bırakın ve bu şekilde kaydedin.
Herhangi bir bozulma yoksa JS’i Gecikmeli Yükle seçeneğini Gecikmeli olarak seçin. Sitenize tekrar göz atın. Bu seçeneği etkinleştirince siteniz düzgün görüntülenmiyorsa Ertelendi seçeneğini işaretli hale getirin ve kaydedip sitenizi tekrar kontrol edin.
Daha sonrasında HTML sekmesine gelin. Bu sekmede Google Yazı Tiplerini Asenkron Olarak Yükle ve DNS ön çözümleme kontrolü seçeneğini etkin hale getirin. Daha sonrasında HTML küçült seçeneğini etkin hale getirip kaydedin.
Daha sonrasında Ortam Ayarları sekmesinde Görselleri Geç Yükle, Responsif yer tutucu, LQIP’leri arka planda oluştur, İç Çerçeveleri Geç Yükle, Eksik boyutları ekle seçeneklerini etin hale getirin. Değişiklileri kaydedip sitenizi kontrol edin.
Erteleme seçeneklerini etkinleştirince web sayfanızın bazı alanlarında içerik ya da görseller gözükmeyecektir. Bu görsel ve içerik alanlarının class etiketlerini bulup Hariç tutulan medya sekmesinde gerekli alanlara girmeniz gerekiyor.
Böylece erteleme seçeneğine uyum sağlayamayan kısımları bu fonksiyonun dışında tutabilirsiniz. WordPress site hızlandırma konusunda aslında en zor olan kısım burasıdır. Cache eklentisini en verimli şekilde ayarlayabilmektir. Bu her temada farklılık gösterir. Eğer Litespeed Cache eklentisinin Sayfa Optimizasyonu sekmesindeki tüm ayarları doğru bir şekilde yapılandırabilirseniz web sayfanızın hızı çok ciddi oranda artacaktır. Bu artış Pagespeed skoruna yansıyacaktır.
Önbellek Özelliğini Etkinleştirin
Sayfa Optimizasyonu sekmesindeki tüm yapılandırma ayarlarını tamamladıktan sonra eklentinin önbellek özelliklerini etkin hale getirin. Bu adımdan sonra her yaptığınız işlemin sitenizin üzerindeki etkisini görebilmek ve Pagespeed skoru üzerindeki etkisini gözlemlemek için önbellek temizliği yapmalısınız.
Eğer sunucunuz Litespeed Cache desteklemiyorsa bu eklentinin önbelleğe alma fonksiyonunu kullanamazsınız. Önbellek fonksiyonu için son derece hafif ve uyumlu olan Cache Enabler eklentisini kullanabilirsiniz.
Bu eklentiyi kurup etkinleştirdikten sonra her 48 saatte bir önbellek temizliği yapacak şekilde ayarları güncelleyebilirsiniz. Eğer web sitenizin trafiği yüksekse ve sürekli güncellemeler yapılıyorsa 48 saati 12 ya da 10 saat olarak değiştirebilirsiniz. Ek olarak her gönderi yayımlandıktan sonra önbellek temizliğinin otomatik bir şekilde yapılmasını sağlayabilir, eklentiyi bu şekilde ayarlayabilirsiniz.
Gereksiz Eklentiler Kaldırın Ya Da Alternatiflerine Yönelin
Pagespeed ile web sitenizi analiz ettikten sonra çıkan sonuçta gereksiz JS dosyalarını kaldırın kısmı altında gözüken eklentilere göz atın. Burada ihtiyaç duymadığınız bir eklentinin adı geçiyorsa web sitenizden belirtilen eklentiyi kaldırın.
Eğer eklentiye ihtiyacınız varsa daha iyi optimize edilmiş alternatifine yönelin.
Veritabanı Optimizasyonu
Web sitenizin panelinde (cpanel, plesk, hibrit panel vb.) phpMyAdmin sekmesine gidin. Sitenizin veritabanını açın. Burada yer alan ve yayında olmayan yorumları, sayfa ve yazı sürümlerini, kullanılmayan (silinmiş) eklentilerin tablolarını kaldırın. Bu işlemleri uyguladıktan sonra veritabanınızın boyutu büyük ölçüde azalacaktır.
Eğer veritabanınızı daha öncesinde hiç optimize etmediyseniz ve sitenizde uzun süredir güncellemeler yapıyorsanız boyutu ciddi oranda fazla olacaktır.
Tüm bu işlemleri yapmadan önce veritabanınızın yedeğini aldığınızdan emin olun.
Eğer manuel bir şekilde bu işlemleri gerçekleştirmek istemiyorsanız veritabanının yedeğini aldıktan sonra otomatik olarak yapabilirsiniz.
Yapmanız gereken tek şey WP Optimize eklentisi kurmak ve veritabanını iyileştirdikten sonra bu eklentiyi kaldırmaktır. Her ay ya da belirli periyotlarla bu eklenti sayesinde veritabanınızı optimize edebilir ve daha sonrasında kaldırabilirsiniz.
php Sürümünü Güncelleyin

PHP sürümünü güncellemek web sitenizin hızını ciddi ölçüde arttırabilir. Bu güncellemeyi yapmak için barındırma hizmeti üzerinden sitenizin paneline erişmeniz gerekecektir. Daha sonrasında yeni php sürümünü seçebilir ve güncellemeyi yapabilirsiniz.
Son Sözler
Aşağıdaki adımları sırasıyla tamamladığınızdan emin olduktan sonra WordPress sitenizin eskisine göre çok daha hızlı olduğunu ve Pagespeed analizinde çok daha yüksek skorlar aldığına şahit olacaksınız.
- Photoshop ile görselleri manuel bir şekilde optimize etme
- Lazy Load özelliğini verimli bir şekilde kullanabilme
- Videolar için iframe yerine div ile kısa kod kullanma
- Litespeed Cache (ya da benzeri bir eklentiyle) sayfa optimizasyonunu en verimli şekilde gerçekleştirme
- Sağlıklı bir şekilde çalışan cache (önbellek) sistemi kurma
- Php sürümünü güncelleme
- Veritabanı optimizasyonu
Özellikle dördüncü maddede yer alan ve en zor işlem olan sayfa optimizasyonunu verimli şekilde gerçekleştirdiğinizde sitenizin açılış hızı ciddi ölçüde artacaktır.
Sıkça Sorulan Sorular
Burada birçok WordPress site sahibinin hızlandırma konusunda merak ettiği sorular yer almaktadır. Dilerseniz sizde bu sorulara göz atabilir, yaşadığınız bir problemin çözümünü bulabilirsiniz.
Hızlı WordPress Sitesi İçin Dikkat Edilmesi Gereken Şeyler Nelerdir?
En başından hızlı bir WordPress sitesine sahip olmak için dikkat edilmesi gereken iki unsur vardır.
- Seçtiğiniz sunucunun hız konusundaki performansı
- Seçtiğiniz temanın hız konusundaki kod iyileştirmeleri
Bu iki unsur hızlı bir WordPress sitesine sahip olmak için çok önemlidir. Eğer sunucunuz yetersiz bir sunucuysa, temanız hız konusunda iyi bir kod yapısına sahip değilse ve güncellemelerle hız konusunda iyileştirmeler yapmıyorsa WordPress sitenizi hızlandırmak zorlaşacaktır.
WordPress Site Hızlandırma Eklentisi (2021 Güncel Cache Eklentileri)
WordPress kütüphanesinde birçok hızlandırma ve cache eklentisi yer alır. Ancak bunların hepsi çok iyi işleve sahip değildir. Eğer hızlandırma eklentisi konusunda temanız size bir eklenti öneriyorsa o eklentiyi kullanmanızı şiddetle tavsiye ederiz. Tema geliştiricileri kullandığınız temayı tavsiye edilen hızlandırma eklentisiyle uyumlu olacak şekilde kodlamış olacaktır.
Yine de hızlandırma ve önbellek konusunda size şu eklentileri tavsiye edebiliriz;
Eğer tema geliştiricileri herhangi bir hızlandırma eklentisi tavsiye etmiyorsa yukarıdaki listede yer alan, WordPress kütüphanesinde kendini ispatlamış olan cache eklentilerinden birini tercih edebilirsiniz.