Heading Etiketleri (Alt Başlıklar) Nedir? Nasıl Kullanılır?

SEO uyumlu içerik hazırlarken birçok yerde “alt başlık” kavramıyla karşılaşmış olabilirsiniz. Alt başlıklar kısmında H1, H2, H3 ve bu şekilde H6 seçeneğine kadar ilerleyen başlık seçeneklerini merak etmiş olabilirsiniz. Bu başlıklara HTML kod dilinde başlık etiketleri (Heading Tags) denir. HTML, bir web sitesinin tasarımı hazırlanmadan önce oluşturulan iskelet yapısıdır. Programlama dili değildir. H etiketleri de HTML yapıda kullanılan başlık etiketleridir.
SEO uyumlu makale de yazılan başlıklar hayati önem taşır. İçerik yazarken alt başlık kullanımı hakkında şunlara dikkat edilmesi gerekir.
- H1, H2, H3 ve diğer alt başlıklar hiyerarşik bir şekilde içerikte yer almalıdır.
- H1 başlığında odak anahtar kelime yer almalıdır. Mümkünse bu kelime başlığın en solunda (başında) yer almalıdır.
- “Heading Tags” içerisinde kullanılan anahtar kelimeler sadece bir kere geçirilmelidir.
- Alt başlıklarda birden fazla anahtar kelime geçirilmemelidir.
- H1 başlığı en fazla 60 karakterden oluşmalıdır.
Heading yani başlık anlamına gelen bu etiketler, özellikle içeriğin başlıklarında ve içeriğin anlatım bölümlerinde arama yapan kişinin kullanabileceği kelimeleri barındırmalıdır. Kullanıcıların arama yaptığı kelimelere anahtar kelime denir. İşte bu kelimeler alt başlıklarda da yer almalıdır. Anahtar kelimeler, yazılan içeriğin Google tarafından algılanmasını sağlar. Böylece Google, içeriğin hangi arama sonuçlarında gösterebileceğini fark edebilir.
SEO uyumlu içerik yazmak için anahtar kelime kullanımı ve alt başlıklar çok önemlidir. Bu iki unsur sayesinde yazılan içeriğin neyle ilgili olduğunu arama motorlarına anlatabilir ve ziyaretçilerin yaptıkları araştırmada sayfamıza ulaşmasını sağlayabiliriz.
SEO uyumlu içerik hazırlarken paragraflarda sık sık anahtar kelimelere yer vermek doğru bir içerik kurgusu değildir. Daha az anahtar kelime kullanarak içeriğin kullanıcı açısından daha akıcı bir hale gelmesini sağlayabiliriz. Paragraflara sık sık anahtar kelime yerleştirmek yerine içeriği alt başlıklara bölerek daha okunaklı bir hale gelmesini sağlayabilir ve Google ile beraber diğer arama motorları tarafından içeriğin çok daha kolay bir şekilde anlaşılmasına katkıda bulunabiliriz.
İLGİNİZİ ÇEKEBİLİR:
- Makale Özgünlük Testi Nasıl Yapılır?
- SEO Uyumlu İçerik Nedir? Nasıl Yazılır?
- SEO Uzmanı Nedir? SEO Uzmanı Neler Yapar?
Alt Başlıklar (H Tagları) Nasıl Kullanılır?
SEO uyumlu içerik yazılırken konu bölümlere ayrılmalıdır. İçeriğin bölümleri de alt başlıklar sayesinde ayrılır. H etiketleri H1, H2, H3, H4, H5 ve H6 şeklinde 6 farklı başlık etiketi içerir. En büyük başlık etiketi H1 iken en küçük başlık etiketi H6’dır.
Dolaysıyla heading tag olarak isimlendirilen bu etiketler – yani alt başlıklar – sıralı bir sistem şeklinde kullanılmalıdır. Böylece ziyaretçinin okuma deneyimini ve arama motorlarının sayfayı indekslemesini kolaylaştırmış oluruz. SEO uyumlu içeriklerde genelde H1, H2 , H3 ve bazen H4 etiketleri kullanılır. H5 ve H6 başlıklarına içeriklerde pek ihtiyaç duyulmaz.
H1 – H2 – H3 – H4 Başlıkları Nedir?
H1, sayfanın ana başlığını temsil eder. Örneğin bu içerikte yer alan “Heading Etiketleri (Alt Başlıklar) Nedir? Nasıl Kullanılır?” başlığı ana başlıktır. Bu başlığı seçip, sağ tıklayıp inceleyebilir ve başlığın <h1></h1> etiketleri arasında olduğunu görebilirsiniz. H1 etiketleri ana başlık şeklinde kullanılır. En fazla 60 karakter içerecek şekilde yazılır. H1 başlıklarının içerisinde ve en başında odak anahtar kelimeye yer verilir. Aynı zamanda H1 başlığı tüm içerikte yalnızca bir kez kullanılabilir.


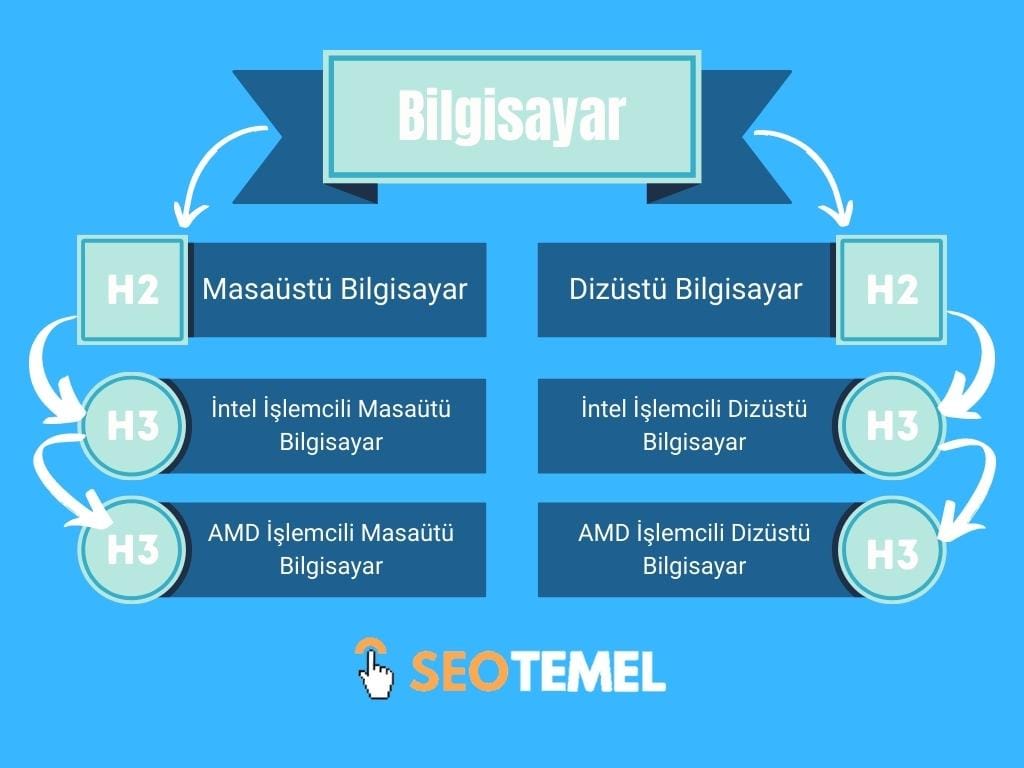
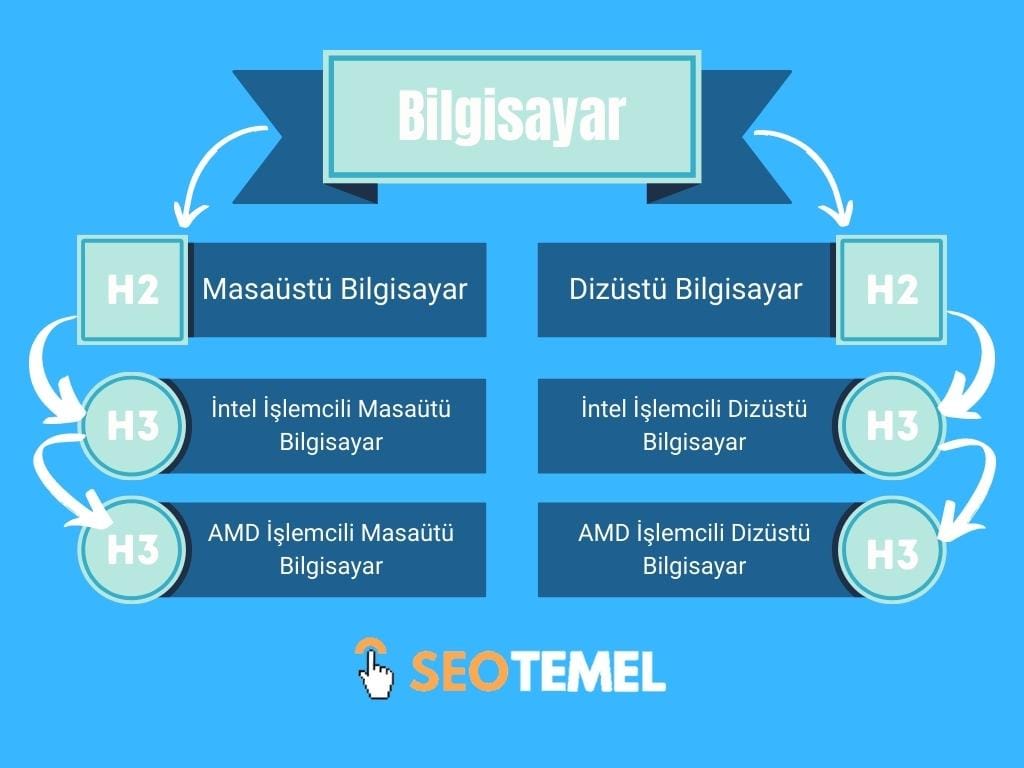
H2 başlığı, H1 ana başlığından sonra gelen alt başlıktır. Örneğin bilgisayarlarla ilgili bir içerik hazırladığınızı varsayalım. H1 ana başlığınızı bilgisayar olarak yazabilir ve H2 için masaüstü bilgisayar ile dizüstü bilgisayar alt başlıklarını yazabilirsiniz.
H3 başlıkları da H2 başlığının bir alt başlığıdır. Az önceki senaryoyla örnek vermek gerekirse bilgisayar H1 etiketiyle hazırlanmış ana başlığımız, masaüstü bilgisayar ve dizüstü bilgisayar H2 etiketiyle yazılmış alt başlığımız ve masaüstü bilgisayar H2 başlığının altında AMD işlemcili masaüstü bilgisayar ile İntel işlemcili masaüstü bilgisayar bizim H3 alt başlığımızdır.
Benzer şekilde H4, H3 etiketinin bir alt başlığıdır. Alt başlıklar, bir önceki yüksek rütbeli başlıkla ilişkili olmalıdır. Hiyerarşik düzenin daha net anlaşılması için yukarıdaki görseli inceleyebilirsiniz.
H Tag Ne Demek?
H başlıkların kullanımı esnasında en çok dikkat edilmesi gereken başlık H’dir. Etiketler arasında en önemli etiketlerden biri olan H1, sayfanızda insanlara sunduğunuz içeriğin kısa özetidir. Alt başlık etiketleri, boyut ve kalınlık açısından görsel olarak farklıdır ve yazının daha kolay okunmasını sağlar. H başlıklarının düzenli kullanımında içeriğin daha rahat okunması sağlanır ve bu durumla doğru orantılı olarak okuyucu ve site ziyaretçisi sayısı artar.
Normalde başlıkları yazı şeklini kontrol yöntemi olarak düşünebiliriz. Bu başlıklarla yazılar büyük ve kalın yazılabilir. Ancak HTML kodlu sayfalarda başlıklar farklı amaçlara hizmet eder. Başlık etiketleri ve alt yazılar, onları metnin geri kalanından ayırmak için kullanılan HTML etiketleridir. Başlık etiketleri, sayfanın kullanıcıları için organize bir yapı sağlamak için kullanılır. Başlık etiketleri altı farklı düzeye ayrılmıştır. En önemlisi <h1> iken daha az önemli olan başlık türü <h6>’dır.
Sık Sorulan Sorular
H1 ne demek sorusu sıklıkla sorulan bir sorudur. Başlık etiketleri, bir HTML belgesindeki metin başlıklarını belirtmek için kullanılan H etiketleridir. Klasik HTML belgesinde, özellikle arama motoru tarayıcıları ve istemciler için, arama motorlarına ve kullanıcılara gönderilen bir metnin ana konu başlıklarının ve metin başlıklarının hiyerarşik anlamını oluşturmak için kullanılan başlık etiketleri yani işaretçilerdir.
H1 etiketi genellikle sayfanın en üstünde görünen ilk başlık etiketidir ve sayfa içindeki H etiketi hiyerarşisinin en üstünde yer alır. H1 etiketli metinler genellikle sayfadaki diğer alanlara göre daha belirgin biçimde biçimlendirilir. H1 etiketi, içerikteki ana başlığı içerisinde bulunduran bir etikettir.
Ana sayfa, kategori sayfaları veya gönderi sayfası olsun, her sayfada yalnızca bir H1 etiketi kullanılmalıdır. H1 etiketinin her sayfada farklı olduğundan emin olunmalıdır ve H1 etiketini dinamik içeriğe atamak gerekir. H etiketleri için tanımlanan stiller mümkün olduğunca aynı olmamalıdır.
H2, H1 ana başlığıyla ilişkili olan alt başlıktır. H3, H2 ile ilişkili alt başlıktır. Benzer şekilde H4, H3 ile ilişkili alt başlıktır. Alt başlık hiyerarşisi bu şekilde H6’ya kadar ilerlemektedir.
HTML etiketleri, bir web sitesinin tasarımının yapılmadan önce kaba taslak halinde oluştulmuş bir şablon için kullanılan betik dildir. Programlama dili değildir.

